شرح وضع ايطار حول معاينة المواضيع
+10
هياء محمد
Officiel Tahoun
Islam Ahmed
kimo mimo
عينيا دوت كوم
KAZANOVA
AsHeK DraGOn
MoSaB jOo
mimo
MeD0 TeFA
14 مشترك
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
 شرح وضع ايطار حول معاينة المواضيع
شرح وضع ايطار حول معاينة المواضيع
السلام عليكم و رحمة الله و بركاته
اعضاء و زوار منتديات احلى حكاية
اليوم اعرض لكم
شرح حصرى لوضع ايطار حول المواضيع كما موجود فى احلى حكاية ( الطائر الحر )
و اليكم صوره للمعاينه

http://download.mrkzy.com/e/1512_md_13397697491.png
و الان الاكواد و طريقة تركيبه
اذهب الى
1- لوحة الاداره

2 - مظهر المنتدى

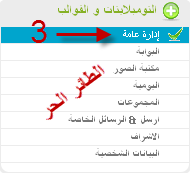
3 - التومبلايتات و القوالب / اداره عامة

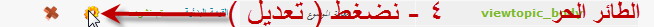
4 - اضغط تعديل على قوالب ( viewtopic_body )

ثم نبحث عن الكود التالى و نحذفه نهائى
- الكود:
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
ثم بنحث عن هذا الكود
- الكود:
<!-- BEGIN displayed -->
وبعده مباشرتا ننضع كود الايطار العلوى
- الكود:
<td width="عرض الاطار يمين علوي" height="الارتفاع للاطار
علوي"><img border="0" src="رابط الاطار يمين علوي" width="عرض
الاطار يمين علوي" height="الارتفاع للاطار علوي"></td>
<td
align="center" background="رابط الخلفية المتمدده علوي"><img
border="0" src="رابط اللوجو علوي" width="عرض اللوجو علوي"
height="الارتفاع للاطار علوي"></td>
<td width="عرض الاطار
يسار علوي" height="الارتفاع للاطار علوي"><img border="0"
src="رابط الاطار يسار علوي" width="عرض الاطار يسار علوي"
height="الارتفاع للاطار علوي"></td>
</tr>
</tbody></table>
<table width="100%" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="عرض الاطار الجانبي يمين" background="رابط الاطار الجانبي يمين">
<td valign="middle">
ثم نبحث عن الكود التالى
- الكود:
<!-- END displayed -->
قبله مباشرتا نضع كود الايطار السفلى
- الكود:
<td width="عرض الاطار الجانبي يسار" background="رابط الاطار الجانبي يسار">
</td>
</tr>
</tbody>
</table>
<table width="100%" align="center" border="0" cellpadding="0" cellspacing="0" height="الارتفاع للاطار السفلي">
<tbody><tr>
<td
width="عرض الاطار يمين سفلي" height="الارتفاع للاطار السفلي"><img
border="0" src="رابط الاطار يمين سفلي" width="عرض الاطار يمين سفلي"
height="الارتفاع للاطار السفلي"></td>
<td align="center"
background="رابط الخلفية المتمدده سفلي"><img border="0" src="عرض
اللوجو سفلي" width="عرض اللوجو السفلي" height="الارتفاع للاطار
السفلي"></td>
<td width="عرض الاطار يسار سفلي"
height="الارتفاع للاطار السفلي"><img border="0" src="رابط الاطار
يسار سفلي " width="عرض الاطار يسار سفلي" height="الارتفاع للاطار
السفلي"></td>
</tr>
</tbody></table>
6 - نشط التعديل

انتهاء الشرح الف مبروك
يمنع منعا باتأ نقل الكود بدون ذكر المصدر
المصدر : منتديات أحلى حكاية
 جميع الحقوق محفوظه لــ (( منتديات احلى حكاية )) و (( الطائر الحر ))
جميع الحقوق محفوظه لــ (( منتديات احلى حكاية )) و (( الطائر الحر ))
????- زائر
 رد: شرح وضع ايطار حول معاينة المواضيع
رد: شرح وضع ايطار حول معاينة المواضيع
تم تجربة الكود
تم الموافقة ع الكود
تم نقله لقسم اكواد التومبلايت
تح ــيآتي
تم الموافقة ع الكود
تم نقله لقسم اكواد التومبلايت
تح ــيآتي

MeD0 TeFA- عضو سوبر

-

عدد المساهمات : 10749
التقييم : 0
العمر : 27
احترام قوانين المنتدى :
 رد: شرح وضع ايطار حول معاينة المواضيع
رد: شرح وضع ايطار حول معاينة المواضيع
مشكور اخى ع الكود الرائع

mimo- عضو فعال

- عدد المساهمات : 658
التقييم : 0
احترام قوانين المنتدى :
 رد: شرح وضع ايطار حول معاينة المواضيع
رد: شرح وضع ايطار حول معاينة المواضيع
شكراً لك أخي الكريم
:/k/k:
:/k/k:

KAZANOVA- عضو سوبر

-

عدد المساهمات : 1768
التقييم : 0
العمر : 27
احترام قوانين المنتدى :
 رد: شرح وضع ايطار حول معاينة المواضيع
رد: شرح وضع ايطار حول معاينة المواضيع

تسلم الايادي كود جميل
تحياتي


عينيا دوت كوم- عضو سوبر

-

عدد المساهمات : 17395
التقييم : 2
احترام قوانين المنتدى :
 رد: شرح وضع ايطار حول معاينة المواضيع
رد: شرح وضع ايطار حول معاينة المواضيع
شكراً لك أخي

kimo mimo- عضو فعال

- عدد المساهمات : 561
التقييم : 0
احترام قوانين المنتدى :
 رد: شرح وضع ايطار حول معاينة المواضيع
رد: شرح وضع ايطار حول معاينة المواضيع
شكرا على الموضوع
اتمنى لك التوفيق
تحياتى..♥
اتمنى لك التوفيق
تحياتى..♥

Officiel Tahoun- عضو جديد

- عدد المساهمات : 89
التقييم : 0
احترام قوانين المنتدى :
 رد: شرح وضع ايطار حول معاينة المواضيع
رد: شرح وضع ايطار حول معاينة المواضيع
أإسـ عٍ ـد الله أإأوٍقـآتَكُـم بكُـل خَ ـيرٍ
دآإئمـاَ تَـبهَـرٍوٍنآآ بَمَ ـوٍآضيعكـ
أإلتي تَفُـوٍح مِنهآ عَ ـطرٍ أإلآبدآع وٍأإلـتَمـيُزٍ
لك الشكر من كل قلبي
دآإئمـاَ تَـبهَـرٍوٍنآآ بَمَ ـوٍآضيعكـ
أإلتي تَفُـوٍح مِنهآ عَ ـطرٍ أإلآبدآع وٍأإلـتَمـيُزٍ
لك الشكر من كل قلبي
 رد: شرح وضع ايطار حول معاينة المواضيع
رد: شرح وضع ايطار حول معاينة المواضيع
بارك الله فيك
موضوع مميز وجميل واصل ابداعك :;وردة حمراء ه: :;وردة حمراء ه: :;وردة حمراء ه:
 مواضيع مماثلة
مواضيع مماثلة» [Template] شرح حصرى لوضع ايطار حول المواضيع كما موجود فى الـ vb
» [Template] قوالب معاينة المواضيع تعمل تلقائى مع اى استايل محول من vb الى احلى المنتديات
» حصريا قوالب معاينة المواضيع تعمل مع اى استايل محول من فى بى الى احلى المنتديات من صنعى كامله (( الطائر الحر ))
» [تومبيلات]كودين لوضع ايطار لخيارات المساهمة ولوضع ايطار لمعلومات الاتصال
» [تومبيلات]كودين لوضع ايطار لخيارات المساهمة ولوضع ايطار لمعلومات الاتصال
» [Template] قوالب معاينة المواضيع تعمل تلقائى مع اى استايل محول من vb الى احلى المنتديات
» حصريا قوالب معاينة المواضيع تعمل مع اى استايل محول من فى بى الى احلى المنتديات من صنعى كامله (( الطائر الحر ))
» [تومبيلات]كودين لوضع ايطار لخيارات المساهمة ولوضع ايطار لمعلومات الاتصال
» [تومبيلات]كودين لوضع ايطار لخيارات المساهمة ولوضع ايطار لمعلومات الاتصال
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية أحدث الصور
أحدث الصور
 من طرف ???? الجمعة 27 يوليو - 13:22
من طرف ???? الجمعة 27 يوليو - 13:22

 :/k/k:
:/k/k: 




