مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
+11
AmEr-Dz
يطو عبدالرحمن
7ObK Ro7y
dourjan
AmEr DeSiGN
Ahmed Veko
هياء محمد
show
منصورة
MoSaB jOo
hamsa-haq
15 مشترك
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
 مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
:ljlk:
السلام وعليكم ورحمة الله
اخواني اعضاء وزوارمركز الاعتمادات العربي اليوم اقدم لكم مجموعة اكود تخص الدردشة للجميع النسخ
نبدء بالاكواد للنسختين PHPBB3 وPunbb
► لتغيير لون الخلفية لصندوق الدردشة
12
- الكود:
body.chatbox {
background-color: ضع رمز الون;
}
► لتغييرنص العنوان للصندوق الدردشة :
- الكود:
body.chatbox # chatbox_header. chatbox-title,
body.chatbox # chatbox_header. chatbox a.chat-title-title {
color: ضع رمز الون;
}
3
► لتغيير لون الروابط في عنوان صندوق الدردشة:
- الكود:
. Chatbox-options li
.chatbox-options li,
.chatbox-options label {li
color:ضع رمز الون;
}
4
► لتغيير لون النص في قائمة الأعضاء:
- الكود:
# Chatbox_members ul li,
#chatbox_members ul li {
color:ضع لون الرمز;
}
5
► لتغيير لون النص في المقطع عرض الرسالة:
- الكود:
.chatbox_row_1,
.chatbox_row_2,
.chatbox_row_3,
.chatbox_row_1 has
.chatbox_row_2 has
.chatbox_row_3 a {
color: ضع رمز الون;
}
++++++++++++++++++++++++
6والان اكواد للنسخة الثانية
[b] phpBB2
[/b]
► لتغيير نص العنوان من صندوق الدردشة:
- الكود:
#chatbox_header. chatBottom. chattitle {
color: ضع الرمز;
}
2
► لتغيير لون الروابط في عنوان صندوق الدردشة:
- الكود:
#chatbox_header.chatbox-options.genmed,
#chatbox_header.chatbox-options
#chatbox_header.chatbox-options a {
color: ضع رمز الون;
}
3
► لتغيير لون النص لائحة الأعضاء:
- الكود:
#chatbox_members ul li,
#chatbox_members ul li {
color: ضع رمز الون;
}
4
► لتغيير لون النص لعرض الرسالة:
- الكود:
.chatbox_row_1,
.chatbox_row_2,
.chatbox_row_3,
.chatbox_row_1 has
.chatbox_row_2 has
.chatbox_row_3 a {
color: ضع رمز الون;
}
5
► لإزالة صورة خلفية من صندوق المحادثات:
- الكود:
body.chatbox {
background-image: none;
}
6
► لتغيير لون الجزء السفلي لصندوق المحادثات:
- الكود:
body.chatbox {
background-color:ضع رمز الون;
}
7
► لتغيير لون خلفية لصندوق المحادثات:
- الكود:
body.chatbox {
background : ضع رمز الون;
}
8
► لتغيير لون لعنوان صندوق المحادثات:
- الكود:
a.chat-title:الرابط {
color : ضع الون;
}
9
► لتغيير لون النص وصلات وصندوق المحادثات:
- الكود:
.chatbox-options li a {
color : ضع رمز الون;
}
.chatbox-options li ,
.chatbox-options li label {
color : ضع رمز الون;
}
10
- الكود:
.chatbox_row_1 {
background : ضع رمز الون;
}
.chatbox_row_2 {
background : ضع رمز الون;
}
والان انت تحتاج الى موقع يعطيك رموز الالوان نتفضل من هنا
موقع الالوان
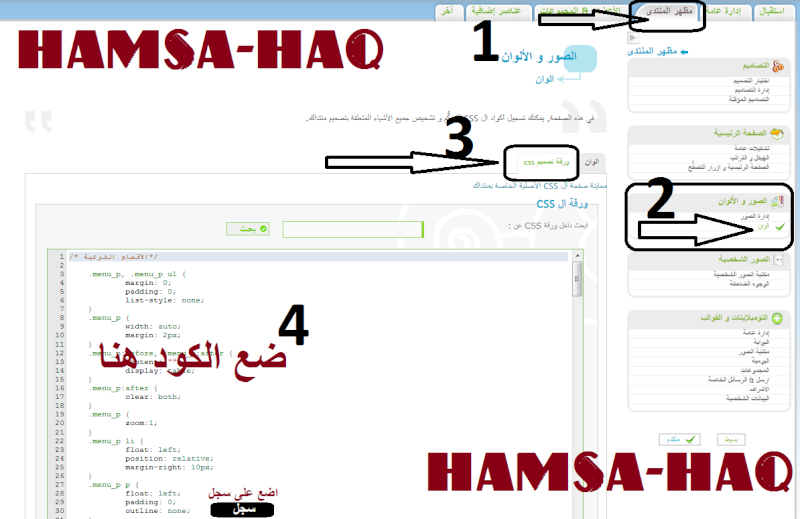
والان طريقة وضع الاكواد في موقعك
https://i.servimg.com/u/f70/15/96/93/59/810.png
اولا ندخل لوحة الادارة
مظهر المنتدى
الصور والالوان
الالوان
ورقة عن CSS:
وضع الكود هناك واضغط على سجل
ملاحظة هامة
هذه الاكواد من صنعي وتحضيري ولم اسرقها من المنتديات العربية والله شاهد على ما اقول
يسمح نقل الموضوع مع ذكر المصدر وصاحب الموضوع
اختكم
hamsa-haq
:.m,/.m,/:
 رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
جاك الله خيرا
والف شكر على الاكواد والشرح
والف شكر على الاكواد والشرح
 رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
أإسـ عٍ ـد الله أإأوٍقـآتَكُـم بكُـل خَ ـيرٍ
دآإئمـاَ تَـبهَـرٍوٍنآآ بَمَ ـوٍآضيعكـ
أإلتي تَفُـوٍح مِنهآ عَ ـطرٍ أإلآبدآع وٍأإلـتَمـيُزٍ
لك الشكر من كل قلبي
دآإئمـاَ تَـبهَـرٍوٍنآآ بَمَ ـوٍآضيعكـ
أإلتي تَفُـوٍح مِنهآ عَ ـطرٍ أإلآبدآع وٍأإلـتَمـيُزٍ
لك الشكر من كل قلبي
 رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
شكرا لك اختي الكريمة على هذا الكود
والله وانا اتابع كل اعمالك المميزة تساهلي كل خير
والله وانا اتابع كل اعمالك المميزة تساهلي كل خير

dourjan- عضو جديد

-

عدد المساهمات : 192
التقييم : 0
احترام قوانين المنتدى :
 رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
اشكرك اخي على اهتمامك بمواضيعي وكما اشكر جميع الاعضاء للمرورهم على مواضيعي جميعا
 رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
كود مميز
وانت اكثر
شكرا لك
تقبل مروري وفائق احترامي
مع تحياتي

7ObK Ro7y- عضو نشيط

-

عدد المساهمات : 464
التقييم : 20
العمر : 29
احترام قوانين المنتدى :
 رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
بِآرَﻛَ آلَلَﮩ فْيْﻛَ
جَزَآﻛَ آلَلَﮩ آلَفْ خِيْرَ
طٌـــــــــبِــــــتْ
جَزَآﻛَ آلَلَﮩ آلَفْ خِيْرَ
طٌـــــــــبِــــــتْ

زائر- زائر
 رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
دايما متألق
شكرا لك وجزاك الله الف الف خير :;وردة حمراء ه:
شكرا لك وجزاك الله الف الف خير :;وردة حمراء ه:
 رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
شكرا [على] الموضوع تستاهل تقييم و تشجيع [على]
المجهودات الرائعة
واصل عزيزي ,,,,#
المجهودات الرائعة
واصل عزيزي ,,,,#

AmEr-Dz- عضو سوبر

-


عدد المساهمات : 6639
التقييم : 4
العمر : 29
احترام قوانين المنتدى :

mama hana- عضو جديد

- عدد المساهمات : 57
التقييم : 0
احترام قوانين المنتدى :
 رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
رد: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq
موضوع مميز وجميل بارك الله فيك
واصل ابداعك
واصل ابداعك
 مواضيع مماثلة
مواضيع مماثلة» كود Javascript تظليل محتوى الأكواد ومميزات غيرها بشكل رائع للجميع النسخ (hamsa-haq
» كود الحد المسموح به للقراءة المواضيع للضيوف للجميع النسخ
» css كود لجعل ايقوانات الجنسية او البلد من العامودي الى الافقي للجميع النسخ
» [css] كود جعل ازرار الرد السريع اكثر احترافية و انسيابية
» كود وضع مسافة بين الفئات حسب الطلب hamsa-haq
» كود الحد المسموح به للقراءة المواضيع للضيوف للجميع النسخ
» css كود لجعل ايقوانات الجنسية او البلد من العامودي الى الافقي للجميع النسخ
» [css] كود جعل ازرار الرد السريع اكثر احترافية و انسيابية
» كود وضع مسافة بين الفئات حسب الطلب hamsa-haq
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية أحدث الصور
أحدث الصور
 من طرف
من طرف