ايطار للبيانات الشخصية مثل vbulletin
+4
Ahmed Veko
هياء محمد
MoSaB jOo
وسام للكومبيوتر
8 مشترك
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
 ايطار للبيانات الشخصية مثل vbulletin
ايطار للبيانات الشخصية مثل vbulletin
مرحباً بكم أيها الكرام

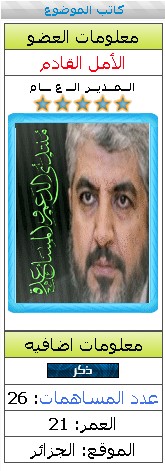
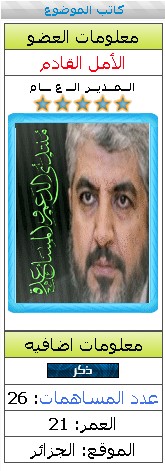
معاينه على الكود

https://i.servimg.com/u/f30/15/40/37/88/24zyyk10.jpg

طريقة التركيب
لوحة الإدارة
مظهر المنتدى
 تومبلايت
تومبلايت
إدارة عامة
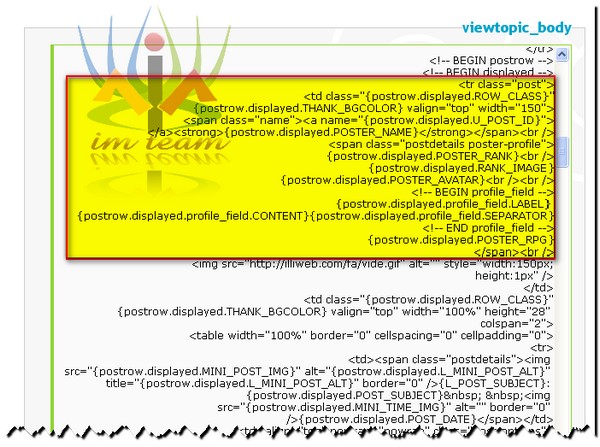
viewtopic_body

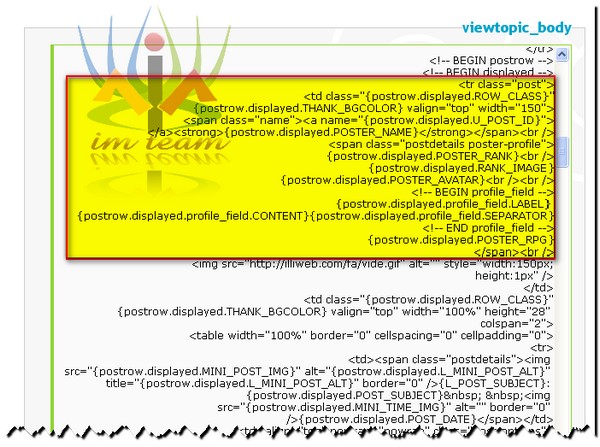
قم بالبحث عن الكود هذا
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f30/15/40/37/88/11l67u10.jpg
وغيرها بالكود هذا
.
.
.

و إلى هنا اخوانيـ
..ينتهي موضوعنا لهذا اليوم ..
في أمل اللقاء بكمـ .
.إن شاء الله في مواضيع جديدة ..
والسلام عليكم و رحمة الله ..


معاينه على الكود

https://i.servimg.com/u/f30/15/40/37/88/24zyyk10.jpg

طريقة التركيب
لوحة الإدارة
مظهر المنتدى
إدارة عامة
viewtopic_body

قم بالبحث عن الكود هذا
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f30/15/40/37/88/11l67u10.jpg
وغيرها بالكود هذا
| الرمز: |
<tr class="post"> <td class="{postrow.displayed.ROW_CLASS}" {postrow.displayed.THANK_BGCOLOR} valign="top" width="150"> <table class="pro-t" border="1" width="100%" style="border-collapse: collapse; border-style:solid; border-width: 1px" cellpadding="3"> <tr style="padding:0;"> <td background="https://i.servimg.com/u/f64/12/94/12/03/swww110.gif"> <p align="center" style="padding:0; margin:0;">معلومات العضو</p></td> </tr> <span class="name"><a name="{postrow.displayed.U_POST_ID}"> <tr> <td> </a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br /> <tr/> <td/> <span class="postdetails poster-profile"> {postrow.displayed.POSTER_RANK}<br /> {postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br /> </td> </tr> </table> <table class="pro-t" border="1" width="100%" style="border-collapse: collapse; border-style:solid; border-width: 1px" cellpadding="3"> <tr style="padding:0;"> <td background="https://i.servimg.com/u/f64/12/94/12/03/swww110.gif"> <p align="center" style="padding:0; margin:0;">معلومات اضافيه</p></td> </tr> <!-- BEGIN profile_field --> <tr> <td> {postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT} </td> </tr> <!-- END profile_field --> </table> {postrow.displayed.POSTER_RPG} </span><br /> |
.
.

و إلى هنا اخوانيـ
..ينتهي موضوعنا لهذا اليوم ..
في أمل اللقاء بكمـ .
.إن شاء الله في مواضيع جديدة ..
والسلام عليكم و رحمة الله ..

 رد: ايطار للبيانات الشخصية مثل vbulletin
رد: ايطار للبيانات الشخصية مثل vbulletin
أإسـ عٍ ـد الله أإأوٍقـآتَكُـم بكُـل خَ ـيرٍ
دآإئمـاَ تَـبهَـرٍوٍنآآ بَمَ ـوٍآضيعكـ
أإلتي تَفُـوٍح مِنهآ عَ ـطرٍ أإلآبدآع وٍأإلـتَمـيُزٍ
لك الشكر من كل قلبي
دآإئمـاَ تَـبهَـرٍوٍنآآ بَمَ ـوٍآضيعكـ
أإلتي تَفُـوٍح مِنهآ عَ ـطرٍ أإلآبدآع وٍأإلـتَمـيُزٍ
لك الشكر من كل قلبي
 رد: ايطار للبيانات الشخصية مثل vbulletin
رد: ايطار للبيانات الشخصية مثل vbulletin
بِآرَﻛَ آلَلَﮩ فْيْﻛَ
جَزَآﻛَ آلَلَﮩ آلَفْ خِيْرَ
طٌـــــــــبِــــــتْ
جَزَآﻛَ آلَلَﮩ آلَفْ خِيْرَ
طٌـــــــــبِــــــتْ

زائر- زائر
 رد: ايطار للبيانات الشخصية مثل vbulletin
رد: ايطار للبيانات الشخصية مثل vbulletin
شكرا على الموضوع

أحلى تطوير- عضو سوبر

-

عدد المساهمات : 2637
التقييم : 0
العمر : 34
احترام قوانين المنتدى :
 مواضيع مماثلة
مواضيع مماثلة» [تومبيلات]كودين لوضع ايطار لخيارات المساهمة ولوضع ايطار لمعلومات الاتصال
» [تومبيلات]كودين لوضع ايطار لخيارات المساهمة ولوضع ايطار لمعلومات الاتصال
» كود cssلوضع ايطار كلي منقط مع ايطار كلي للبينات للنسخة(invision)
» كود CSS لجعل البيانات الشخصية احترافية في المشاركات+اطار للصورة الشخصية وميزات اخرى كالفيبي للنسخة phpbb2
» كود HTML لعمل حقوق منتداك مثل vbulletin اسفل صفحات منتداك
» [تومبيلات]كودين لوضع ايطار لخيارات المساهمة ولوضع ايطار لمعلومات الاتصال
» كود cssلوضع ايطار كلي منقط مع ايطار كلي للبينات للنسخة(invision)
» كود CSS لجعل البيانات الشخصية احترافية في المشاركات+اطار للصورة الشخصية وميزات اخرى كالفيبي للنسخة phpbb2
» كود HTML لعمل حقوق منتداك مثل vbulletin اسفل صفحات منتداك
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية أحدث الصور
أحدث الصور
 من طرف
من طرف 





