cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
+8
almaldin
AmEr-Dz
C.RONALDO
يطو عبدالرحمن
AmEr DeSiGN
وسام للكومبيوتر
dourjan
hamsa-haq
12 مشترك
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
 cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
بسم الله الرحمن الرحيم
والسلام وعليكم ورحمة الله وبركاته
اخواني اخواتي اعضاء منتدى دفء الحب اهلا ومرحبا بكم
اخواني اليوم اقدم كود جديد ومميز عسى ان ينال اعجابكم
cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
صورة توضيحية للكود

https://i.servimg.com/u/f58/15/96/93/59/a15.png
punbb هنا للنسحة
- الكود:
/* punBB كود الاقتباسات للنسخة*/
.postmain blockquote{
background:none;
border:0!important;
position:relative;
overflow:hidden;
min-height:35px!important;
margin:10px 0;
padding:11px 0 6px 10px;
font-size:14px;
line-height:18px;
color:#504536;
font-family:Georgia;
font-style:italic;
}
.postmain blockquote div {
margin-top:7px;
margin-left:6px;
-moz-border-radius:8px;
-khtml-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
border:solid 1px #D5DEE5;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/spback10.png) bottom left repeat-x #FFF;
max-width:91%; /*максимальная ширина*/
padding:15px 20px 10px 23px;
position:relative;
}
.postmain blockquote div:before {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/openq10.png) top left no-repeat transparent;
position:absolute;
width:16px;
height:16px;
top:15px;
left:3px;
}
.postmain blockquote div:after {
content:'';
position:absolute;
z-index:100;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/closeq10.png) top left no-repeat transparent;
width:16px;
height:16px;
right:4px;
bottom:4px;
}
.postmain blockquote div cite {
font-style:normal;
font-weight:700;
display:block;
font-size:13px;
color:#fff;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhm10.png) top left repeat-x transparent;
height:32px;
position:absolute;
z-index:100;
top:-15px;
text-shadow:#000 1px 1px;
left:0px;
}
.postmain blockquote div cite:before {
content:'';
position:absolute;
z-index:-1;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qho10.png) no-repeat 0 0 transparent;
width:31px;
height:38px!important;
left:-13px;
top:0;
}
.postmain blockquote div cite:after {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhc10.png) no-repeat 0 0 transparent;
position:absolute;
right:-10px;
width:10px;
height:32px;
top:0;
}
/* punBB نهاية كود الاقتباسات للنسخة*/
وهنا للنسخة 3
- الكود:
/**hamsa-haq** BB3كود الاقتباسات للنسخة */
blockquote blockquote,blockquote blockquote
blockquote {
background:none;
border:0!important;
}
blockquote{
background:none;
border:0!important;
position:relative;
overflow:hidden;
min-height:35px!important;
margin:10px 0;
padding:14px 0 10px 8px;
font-size:14px;
line-height:18px;
color:#504536;
font-family:Georgia; /* hamsa-haq */
font-style:italic; /* hamsa-haq */
}
blockquote div {
margin-top:7px;
margin-left:6px;
-moz-border-radius:8px;
-khtml-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
border:solid 1px #B38000;/* hamsa-haq */
background:url(http://i58.servimg.com/u/f58/14/80/95/87/7699510.jpg) bottom left repeat-x #FFFEF9;
max-width:92%;/* hamsa-haq */
padding:10px 20px 10px 20px;
position:relative;
}
blockquote div:before {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/openq12.png) top left no-repeat transparent;
position:absolute;
width:11px;
height:11px;
top:15px;
left:3px;
}
blockquote div:after {
content:'';
position:absolute;
z-index:100;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/closeq12.png) top left no-repeat transparent;
width:11px;
height:11px;
right:4px;
bottom:2px;
}
blockquote div cite {
font-style:normal;
font-weight:700;
display:block;
font-size:13px;
color:#000;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhm11.png) top left repeat-x transparent;
height:32px;
line-height:24px;
position:absolute;
z-index:100;
top: -18px;
text-shadow:#fff 1px 1px;
left:0px;
}
blockquote div cite:before {
content:'';
position:absolute;
z-index:-1;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qho11.png) no-repeat 0 0 transparent;
width:31px;
height:38px!important;
left:-13px;
top:0;
}
blockquote div cite:after {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhc11.png) no-repeat 0 0 transparent;
position:absolute;
right:-10px;
width:10px;
height:32px;
}
/**hamsa-haq** BB3كود الاقتباسات للنسخة */
وهنا للنسخة انفيحن
- الكود:
وهنا للنسخة انفجين
- الكود:
/* كود اطار الاقتباسات للنسخة انفيجن IPB */
blockquote{
background:none;
border:0!important;
min-height:35px!important;
padding:14px 30px 5px 8px;
font-size:14px;
line-height:17px;
color:#504536;
font-family:Georgia;
font-style:italic;
}
blockquote div {
border-radius:8px;
border:solid 1px #B38000;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/7699510.jpg) bottom left repeat-x #FFFEF9;
max-width:92%;
padding:10px 20px 10px 20px;
position:relative;
}
blockquote div:before {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/openq12.png) top left no-repeat transparent;
position:absolute;
width:11px;
height:11px;
top:15px;
left:3px;
}
blockquote div:after {
content:'';
position:absolute;
z-index:100;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/closeq12.png) top left no-repeat transparent;
width:11px;
height:11px;
right:4px;
bottom:2px;
}
blockquote div cite {
font-style:normal;
font-weight:700;
display:block;
font-size:13px;
color:#000;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhm_210.png) top left repeat-x transparent;
height:32px;
position:absolute;
z-index:100;
top:-10px;
text-shadow:#fff 1px 1px;
left:27px;
}
blockquote div cite:before {
content:'';
position:absolute;
z-index:-1;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qho_210.png) no-repeat 0 0 transparent;
width:31px;
height:38px!important;
left:-31px;
top:0px;
}
blockquote div cite:after {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhc_210.png) no-repeat 0 0 transparent;
position:absolute;
right:-10px;
top:0px;
width:10px;
height:32px;
}
/* كود اطار الاقتباسات للنسخة انفيجن IPB**hamsa-haq** */
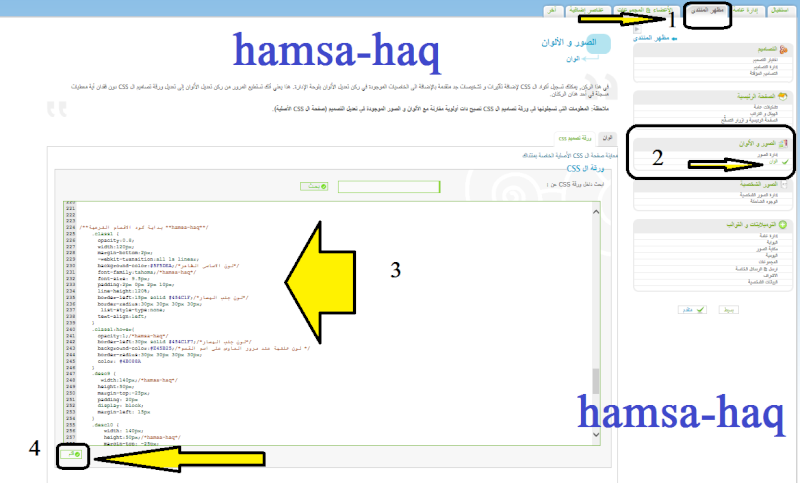
والان طريقة استعمال الكود
لوحة الادارة
مظهر المنتدى
الصور والالوان
الالوان
ضع الكود في ورقة CSS

يسمح بنقل الموضوع مع ذكر المصدر وعدم حذف حقوقي من على الكود
والان لي طلب صغير عندكم
ارجو منكم الدعاء لي بالشفاء والرحمة للوالدي
اختكم بالله همسة حق
hamsa-haq
 رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
ما شاء الله على اكوادك اختي الكريمة
دائما اكوادك مميزة
جزاك الله كل خير
تم التقيم
دائما اكوادك مميزة
جزاك الله كل خير
تم التقيم

dourjan- عضو جديد

-

عدد المساهمات : 192
التقييم : 0
احترام قوانين المنتدى :
 رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
دايما متألق
شكرا لك وجزاك الله الف الف خير :;وردة حمراء ه:
شكرا لك وجزاك الله الف الف خير :;وردة حمراء ه:
 رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
بـﺂ̲ږڳ ﺂ̲ﻟ̲ﻟ̲ﮬ̲̌ﮧ ﻓ̲يےڳ
ﺳ̲ﻟ̲ﻣ̲ﺗ̲ يےﺩ̲ﺂ̲ڳ
ﺩ̲ﻣ̲ﺗ̲ بـخيےږ
ﺳ̲ﻟ̲ﻣ̲ﺗ̲ يےﺩ̲ﺂ̲ڳ
ﺩ̲ﻣ̲ﺗ̲ بـخيےږ

زائر- زائر
 رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
شكرا [على] الموضوع تستاهل تقييم و تشجيع [على]
المجهودات الرائعة
المجهودات الرائعة

AmEr-Dz- عضو سوبر

-


عدد المساهمات : 6639
التقييم : 4
العمر : 29
احترام قوانين المنتدى :
 رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
]جزآڪ آللهـّ آلف خيّر علىّـآ آلموٍِضوٍِع آلمفيد وٍِ آلرآئع
بآرٍِڪ آللهـّ فيڪ وٍِآنآلڪ ڪل مآآفي بآلڪ وٍِآبعدڪ عن
ڪل شرٍِ وٍِحسد وحقد وآدخلڪ من فسيح جنآتهـّ يآآرب
 رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
كل الشكر لك على الكود المميز
الله يعطيك العافيه يارب
خالص مودتى لك
تقبل تقديري واحترامي

الله يعطيك العافيه يارب
خالص مودتى لك
تقبل تقديري واحترامي

 رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
شفاك الله وعفاك ورحم اموات المسلمين شكراا لك

ahmedkhalifa- عضو جديد

-


عدد المساهمات : 32
التقييم : 0
العمر : 28
احترام قوانين المنتدى :
 رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
[size=32]شكرا لك[/size]

El Desha El Hlawany1- عضو جديد

-


عدد المساهمات : 103
التقييم : 0
العمر : 27
احترام قوانين المنتدى :
 رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
رد: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB
موضوع رائع
وطرح مميز
تسلم الايادي
تحياتي

abuahmad- عضو نشيط

- عدد المساهمات : 362
التقييم : 0
احترام قوانين المنتدى :
 مواضيع مماثلة
مواضيع مماثلة» cssكود لوضع خلفية الاقتباسات وخلفية الاكواد تشبه صفحات الدفتر وللجميع النسخhamsa-haq
» جعل المتواجدون الآن بطريقة احترافية / للنسخة PunBB
» كود وضع خلفية داخلية للمنتدي للنسخة PHPBB3
» للنسخة phpbb3 خاصيه اظهار واخفاء الاقسام من HIMA ELMASRY
» CSSكود لوضع اطاراسفل كل فئة حسب القياس والون الذي تريده للنسخة 3(hamsa-haq)
» جعل المتواجدون الآن بطريقة احترافية / للنسخة PunBB
» كود وضع خلفية داخلية للمنتدي للنسخة PHPBB3
» للنسخة phpbb3 خاصيه اظهار واخفاء الاقسام من HIMA ELMASRY
» CSSكود لوضع اطاراسفل كل فئة حسب القياس والون الذي تريده للنسخة 3(hamsa-haq)
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية أحدث الصور
أحدث الصور
 من طرف
من طرف 



