اقوى قوالب الposting_body في عالم المنتديات !
+4
IMaD MaX
Abd El Hafidh
JoryAbdallah
t-Gaming
8 مشترك
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
 اقوى قوالب الposting_body في عالم المنتديات !
اقوى قوالب الposting_body في عالم المنتديات !
السلام عليكم ورحمة الله وبركاته
اليوم عندي اقوى قالب بوستنق بودي في العالم كله !
قالب اسطوري .. ومعه اضافات جافا و css
مميزات القالب :
توسيط الصندوق الماسي في وسط الصفحة
وضع الابتسامات و ايقونات الموضوع و كتابة الكلمات الدلالية وادوات الموضوع اسفل الصندوق الماسي
زيادة ايقونات الصندوق الماسي لجعلها 57 أيقونة إن لم تكن اكثر !
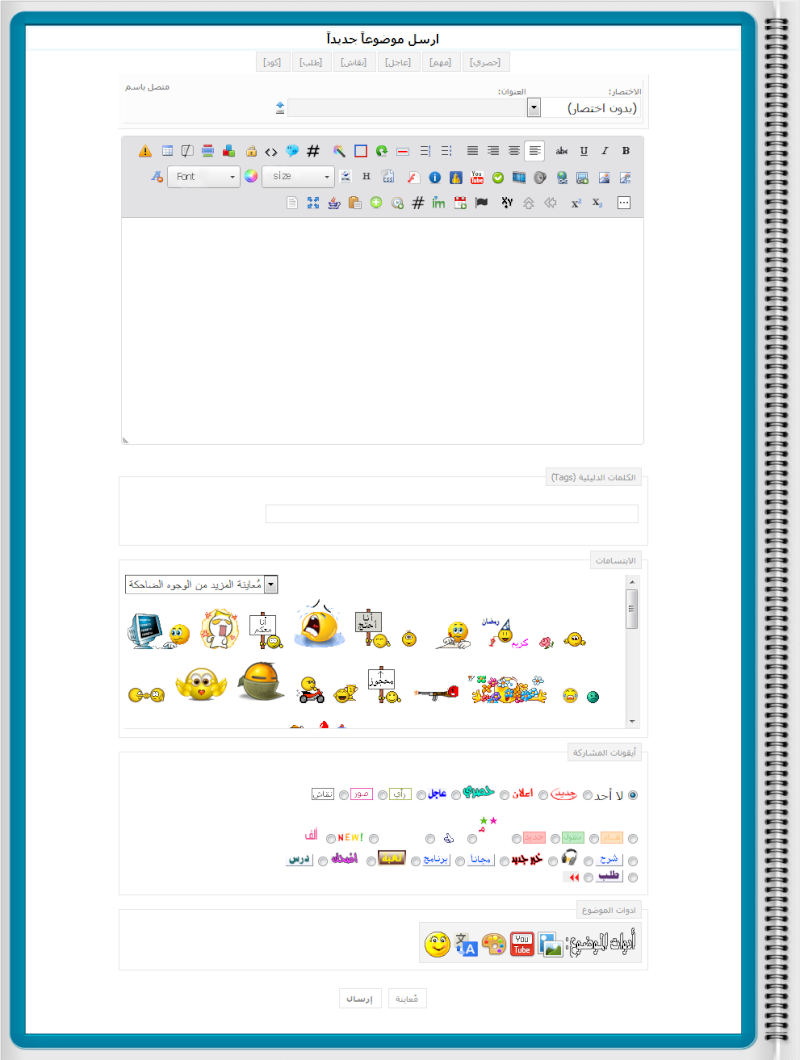
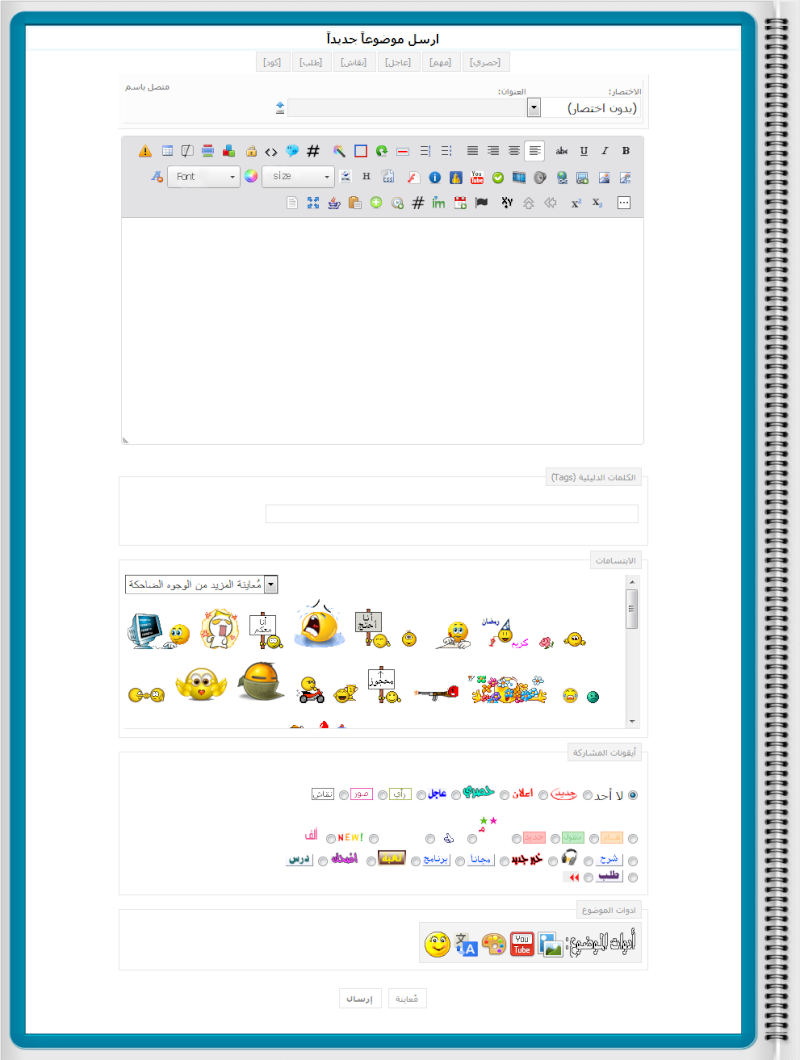
صورة الصفحة :

القالب كل العالم عرضته للبيع الا انا اعرضه مجانآ بعد ما برمجته بنفسي وساعدني بتوسيط البيانات new.moon جزاه الله خير
اولآ يفضل تكون مطبق هذا الشرح :
تحديث: شرح عمل العناصر المُستقله بأسفل او أعلى المنتدى
سواء وضعت العناصر اعلى ام اسفل المنتدى لم تفرق اهم شيء انه مايكون على اليمين او اليسار
هذا عشان اكواد الازرار ^
عمومآ نبدأ الطريقة ..
لوحة الادارة - عناصر إضافية - إدارة العناصر المستقلة -إنشاء عنصر شخصي
ركز معاي لحظة ... هذي العملية بنكررها : 7 مرات !
كل عنصر بنحط فيه كود معين
وكلهم نفس الاعدادات !
إسم العنصر : في العناصر السبعة كلهم حط الاسم على راحتك
استعمال جدول عام : لا
عنوان العنصر : اتركه فارغ
مصدر العنصر : نضع الكود ..
طبعآ قلنا نسوي سبع عناصر وكل عنصر بكود معين وطبعآ وكلهم نفس الاعدادات ^ ومو لازم ترتيب معين على راحتك
الاكواد ال7 :
وبعدها تضيف العناصر السبعة لأي مكان عمود يعجبك يمين ولا شمال خذ راحتك وسو سجل
والحين نجي إلى الcss
لوحة الادارة - مظهر المنتدى - اللوان - ورقة تصميم الcss
وضع هذا الكود :
الأكواد كثيرة تأكد من نسخها كلها ^
واضغط سجل
وبعدها نروح إلى :
لوحة الادارة - مظهر المنتدى - التومبلات & القوالب - إدارة عامة - overall_header
ونبحث عن :
ونضع بعدها :
واضغط سجل
وفعل التغيرات
واذهب إلى :
لوحة الادارة - مظهر المنتدى - ارسل & الرسائل الخاصة - posting_body
احذف كل القالب وضع هذا :
حمل القالب من هنا : http://www.4shared.com/office/n6CfcdIzba/posting_body.html?
حاولة وضعه في المرفقات لكن يخبرني انه يوجد مشكلة في رفع الملف على المفرقات فرفعته على مركز الخليج
وقبل ماتدوس سجل تبحث عن :
http://x-gaming.lforum.biz/smilies.forum?mode=smilies_frame&t=1372088007
راح تشوفه مرتين
تشيل رابط منتداي وتحط رابط منتداك في المرتين
ودوس سجل
وفعل التغيرات
ومبروك عليك ولو ماشتغل معك القالب حطه مرة ثانية وثالثة ورابعة لين مايشتغل
والي يشيل حقوقي من القالب مو محلل لادنيا ولا اخرى والقالب فيه ادلة تدل على انه من برمجتي انا بسس
http://www.e3tmadat.com/t62202p15-topic
اليوم عندي اقوى قالب بوستنق بودي في العالم كله !
قالب اسطوري .. ومعه اضافات جافا و css
مميزات القالب :
توسيط الصندوق الماسي في وسط الصفحة
وضع الابتسامات و ايقونات الموضوع و كتابة الكلمات الدلالية وادوات الموضوع اسفل الصندوق الماسي
زيادة ايقونات الصندوق الماسي لجعلها 57 أيقونة إن لم تكن اكثر !
صورة الصفحة :

القالب كل العالم عرضته للبيع الا انا اعرضه مجانآ بعد ما برمجته بنفسي وساعدني بتوسيط البيانات new.moon جزاه الله خير
اولآ يفضل تكون مطبق هذا الشرح :
تحديث: شرح عمل العناصر المُستقله بأسفل او أعلى المنتدى
سواء وضعت العناصر اعلى ام اسفل المنتدى لم تفرق اهم شيء انه مايكون على اليمين او اليسار
هذا عشان اكواد الازرار ^
عمومآ نبدأ الطريقة ..
لوحة الادارة - عناصر إضافية - إدارة العناصر المستقلة -إنشاء عنصر شخصي
ركز معاي لحظة ... هذي العملية بنكررها : 7 مرات !
كل عنصر بنحط فيه كود معين
وكلهم نفس الاعدادات !
إسم العنصر : في العناصر السبعة كلهم حط الاسم على راحتك
استعمال جدول عام : لا
عنوان العنصر : اتركه فارغ
مصدر العنصر : نضع الكود ..
طبعآ قلنا نسوي سبع عناصر وكل عنصر بكود معين وطبعآ وكلهم نفس الاعدادات ^ ومو لازم ترتيب معين على راحتك
الاكواد ال7 :
- الكود:
<script src="http://gamesalex.ahlamontada.com/11317.js" type="text/javascript"></script>
- الكود:
<script src="http://x-gaming.lforum.biz/14099.js" type="text/javascript"></script>
- الكود:
<script src="http://x-gaming.lforum.biz/15115.js" type="text/javascript"></script>
- الكود:
<script src="http://x-gaming.lforum.biz/13495.js" type="text/javascript"></script>
- الكود:
<script src="http://x-gaming.lforum.biz/16634.js" type="text/javascript"></script>
- الكود:
<script src="http://x-gaming.lforum.biz/17843.js" type="text/javascript"></script>
- الكود:
<script src="http://x-gaming.lforum.biz/18227.js" type="text/javascript"></script>
وبعدها تضيف العناصر السبعة لأي مكان عمود يعجبك يمين ولا شمال خذ راحتك وسو سجل
والحين نجي إلى الcss
لوحة الادارة - مظهر المنتدى - اللوان - ورقة تصميم الcss
وضع هذا الكود :
- الكود:
.border_bg {
background-image: url('http://imageshack.us/a/img17/6203/ijbj.jpg');
background-repeat: repeat-x;
height: 36px;
}
.border_r {
background-image: url('http://imageshack.us/a/img716/4164/w2ob.jpg');
background-repeat: repeat;
float: right;
height: 36px;
width: 70px;
}
.border_l {
background-image: url('http://imageshack.us/a/img855/2623/22ow.jpg');
background-repeat: no-repeat;
height: 36px;
width: 44px;
float: left;
}
.border_f_bg {
background-image: url('http://imageshack.us/a/img6/9843/ptyq.jpg');
background-repeat: repeat-x;
height: 56px;
}
.border_f_r {
background-image: url('http://imageshack.us/a/img15/3278/t148.jpg');
background-repeat: no-repeat;
height: 56px;
width: 70px;
float: right;
}
.border_f_l_1 {
background-image: url('http://imageshack.us/a/img571/958/dw0z.jpg');
background-repeat: no-repeat;
height: 56px;
width: 44px;
float: left;
}
.border_f_l_2 {
background-image: url('http://imageshack.us/a/img62/5899/lubq.jpg');
background-repeat: no-repeat;
height: 56px;
width: 236px;
float: left;
}
.border_bg_c{
background:transparent;
color:white;
}
.border_bg_r{
background: url('http://imageshack.us/a/img833/7323/h6j4.jpg') repeat-y right center;
padding-right:70px;
}
.border_bg_l{
background: url('http://imageshack.us/a/img841/6881/1vy3.jpg
') repeat-y left center;
padding-left:44px;
}
.bodyline{
background:# url(*);
border:0;
padding:0;
margin:0;
}
body{
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
.d0ccaf6 mainmenu {
height:1px;
}
/* كود شكل الاقتباس المميز */
. QUOTE{
background: #FFFFFF url(http://i38.servimg.com/u/f38/18/04/55/46/222210.gif);
background-repeat: no-repeat;
background-position: 10px 9px;
margin-right: auto;
margin-left: auto;
border-top-left-radius: 14px;
border-top-right-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
border: 2px solid #C6C9C9;
color: #694040;
padding-top: 20px;
padding-right: 8px;
padding-left: 8px;
padding-bottom: 20px;
width: 95%;
}
/* كود السايز و الفونت في الصندوق مثل الفي بي */
.sceditor-button.sceditor-button-font {
background: url(http://i18.servimg.com/u/f18/16/58/61/26/122gjm11.png) 0 0 no-repeat scroll!important;
height: 22px!important;
width: 81px;
}
.sceditor-button.sceditor-button-size {
background: url(http://i18.servimg.com/u/f18/16/58/61/26/122gjm10.png) 0 0 no-repeat scroll!important;
height: 22px!important;
width: 81px;
}
.sceditor-button-font div {
background-image:url('http://2img.net/i/fa/empty.gif') !important;
background-position:0 !important;
}
.sceditor-button-size div {
background-image:url('http://2img.net/i/fa/empty.gif') !important;
background-position:0 !important;
}
/* كود إزالة خلفية الازرار بدون خلفية العارضة */
div.sceditor-group {
background: rgba(221, 221, 221, 0)!important;
background-clip: padding-box!important;
border-bottom: 1px solid rgba(170, 170, 170, 0)!important;
}
/* كود خلفية لعارضة الأزرار في لوحة الكتابة */
.sceditor-toolbar {
background:#E2E2E4 !important;
}
/* كود تغير خلفيات الازرار وجعلها مثل الفي بي */
/* زر الB */
.sceditor-button-bold div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/bold10.gif') !important;
background-position:0 !important;
}
/* زر ال l */
.sceditor-button-italic div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/italic10.gif') !important;
background-position:0 !important;
}
/* زر ال U */
.sceditor-button-underline div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/underl10.gif') !important;
background-position:0 !important;
}
/* زر ال S */
.sceditor-button-strike div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/strike10.gif') !important;
background-position:0 !important;
}
/* زر الأنحياز إلى اليسار */
.sceditor-button-left div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/justif10.gif') !important;
background-position:0 !important;
}
/* زر التوسيط */
.sceditor-button-center div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/justif11.gif') !important;
background-position:0 !important;
}
/* زر الانحياز إلى اليمين */
.sceditor-button-right div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/justif12.gif') !important;
background-position:0 !important;
}
/* زر المحاذاة إلى الاطراف */
.sceditor-button-justify div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/justif13.gif') !important;
background-position:0 !important;
}
/* زر ترقيم الكلام */
.sceditor-button-orderedlist div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/insert10.gif') !important;
background-position:0 !important;
}
/* زر تنقيط الكلام */
.sceditor-button-bulletlist div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/insert11.gif') !important;
background-position:0 !important;
}
/* زر خط افقي */
.sceditor-button-horizontalrule div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/wand-m10.png') !important;
background-position:0 !important;
}
/* زر ادراج اقتباس */
.sceditor-button-quote div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/html2111.png') !important;
background-position:0 !important;
}
/* زر إدارج كود */
.sceditor-button-code div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/html2112.png') !important;
background-position:0 !important;
}
/* زر إخفاء الرد */
.sceditor-button-faspoiler div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/hide10.gif') !important;
background-position:0 !important;
}
/* زر إدارج جدول */
.sceditor-button-table div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/table10.gif') !important;
background-position:0 !important;
}
/* زر إدراج صورة */
.sceditor-button-image div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/insert12.gif') !important;
background-position:0 !important;
}
/* زر رفع الصور */
.sceditor-button-servimg div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/insert13.gif') !important;
background-position:0 !important;
}
/* زر ربط الرابط */
.sceditor-button-link div {
background-image:url('http://i18.servimg.com/u/f18/16/80/02/94/create10.gif') !important;
background-position:0 !important;
}
/* ايقونات الخطوط الرائعة */
/* Ajoute Font Awesome aux polices de la textarea pour que les icônes soient visibles */
.sceditor-container textarea { font-family:Verdana, Arial, Helvetica, sans-serif, FontAwesome !important }
/* Image du bouton */
.sceditor-button-fontawesome div { background:url(http://i19.servimg.com/u/f19/19/06/98/92/fa-f10.png) !important }
/* Popup */
.sceditor-fontawesome {
width:220px;
height:250px;
overflow-y:auto;
}
/* Icônes */
.sceditor-fontawesome i {
color:#333;
font-size:20px;
text-align:center;
cursor:pointer;
padding:3px 0;
width:25%;
}
.sceditor-fontawesome i:hover { color:#666 }
/* كود زر الهاش تاق */
/* image du bouton hashtag */
.sceditor-button-hashtag div { background-image:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) !important }
/* menu déroulant des hashtags */
#fa-hashtag {
background:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
الأكواد كثيرة تأكد من نسخها كلها ^
واضغط سجل
وبعدها نروح إلى :
لوحة الادارة - مظهر المنتدى - التومبلات & القوالب - إدارة عامة - overall_header
ونبحث عن :
- الكود:
{T_HEAD_STYLESHEET}
ونضع بعدها :
- الكود:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
{T_HEAD_STYLESHEET}
واضغط سجل
وفعل التغيرات
واذهب إلى :
لوحة الادارة - مظهر المنتدى - ارسل & الرسائل الخاصة - posting_body
احذف كل القالب وضع هذا :
حمل القالب من هنا : http://www.4shared.com/office/n6CfcdIzba/posting_body.html?
حاولة وضعه في المرفقات لكن يخبرني انه يوجد مشكلة في رفع الملف على المفرقات فرفعته على مركز الخليج
وقبل ماتدوس سجل تبحث عن :
http://x-gaming.lforum.biz/smilies.forum?mode=smilies_frame&t=1372088007
راح تشوفه مرتين
تشيل رابط منتداي وتحط رابط منتداك في المرتين
ودوس سجل
وفعل التغيرات
ومبروك عليك ولو ماشتغل معك القالب حطه مرة ثانية وثالثة ورابعة لين مايشتغل
والي يشيل حقوقي من القالب مو محلل لادنيا ولا اخرى والقالب فيه ادلة تدل على انه من برمجتي انا بسس
http://www.e3tmadat.com/t62202p15-topic
وشكرآ لكم ..
عدل سابقا من قبل t-Gaming في السبت 26 سبتمبر - 23:37 عدل 1 مرات

t-Gaming- عضو نشيط

-


عدد المساهمات : 265
التقييم : 1
احترام قوانين المنتدى :
 رد: اقوى قوالب الposting_body في عالم المنتديات !
رد: اقوى قوالب الposting_body في عالم المنتديات !
كود خرافي ورائع وفقك الله تم قبوله
راااااااااااااائع جدا
راااااااااااااائع جدا

JoryAbdallah- عضو سوبر

-


عدد المساهمات : 13598
التقييم : 39
احترام قوانين المنتدى :
 رد: اقوى قوالب الposting_body في عالم المنتديات !
رد: اقوى قوالب الposting_body في عالم المنتديات !
شكرآ اختي في انتظار النتائج

t-Gaming- عضو نشيط

-


عدد المساهمات : 265
التقييم : 1
احترام قوانين المنتدى :
 رد: اقوى قوالب الposting_body في عالم المنتديات !
رد: اقوى قوالب الposting_body في عالم المنتديات !
ينقل الموضوع بالقسم المناسب

JoryAbdallah- عضو سوبر

-


عدد المساهمات : 13598
التقييم : 39
احترام قوانين المنتدى :
 رد: اقوى قوالب الposting_body في عالم المنتديات !
رد: اقوى قوالب الposting_body في عالم المنتديات !
بارك الله فيك على الموضوع القيم والمميز
وفي انتظار جديدك الأروع والمميز
لك مني أجمل التحيات
وكل التوفيق لك يا رب
وفي انتظار جديدك الأروع والمميز
لك مني أجمل التحيات
وكل التوفيق لك يا رب

Abd El Hafidh- عضو نشيط

- عدد المساهمات : 391
التقييم : 1
احترام قوانين المنتدى :
 رد: اقوى قوالب الposting_body في عالم المنتديات !
رد: اقوى قوالب الposting_body في عالم المنتديات !
شكرا جزيلا لك اخي الكريم
بار الله فيك تسلم
:;وردة حمراء ه:
 رد: اقوى قوالب الposting_body في عالم المنتديات !
رد: اقوى قوالب الposting_body في عالم المنتديات !
كل الشكر والامتنان على روعهـ بوحـكـ
..
وروعهـ مانــثرت .. وجماليهـ طرحكـ
..
دائما متميز في الانتقاء
سلمت يالغالي على روعه طرحك
نترقب المزيد من جديدك الرائع
دمت ودام لنا روعه مواضيعك
..
وروعهـ مانــثرت .. وجماليهـ طرحكـ
..
دائما متميز في الانتقاء
سلمت يالغالي على روعه طرحك
نترقب المزيد من جديدك الرائع
دمت ودام لنا روعه مواضيعك
 رد: اقوى قوالب الposting_body في عالم المنتديات !
رد: اقوى قوالب الposting_body في عالم المنتديات !
رائع جدا
لكن الرابط لا يشتغل لتحميل القالب
ممكن تصليح الرابط
شكرا
لكن الرابط لا يشتغل لتحميل القالب
ممكن تصليح الرابط
شكرا

Abd El Hafidh- عضو نشيط

- عدد المساهمات : 391
التقييم : 1
احترام قوانين المنتدى :
 رد: اقوى قوالب الposting_body في عالم المنتديات !
رد: اقوى قوالب الposting_body في عالم المنتديات !
تم تصليح الرابط :
http://www.4shared.com/office/n6CfcdIzba/posting_body.html?

t-Gaming- عضو نشيط

-


عدد المساهمات : 265
التقييم : 1
احترام قوانين المنتدى :

Abd El Hafidh- عضو نشيط

- عدد المساهمات : 391
التقييم : 1
احترام قوانين المنتدى :
 رد: اقوى قوالب الposting_body في عالم المنتديات !
رد: اقوى قوالب الposting_body في عالم المنتديات !
كود رائع جدا + هل يمكنك تركيبه لي فانا لم اعرف

edd1rasa- عضو سوبر

-


عدد المساهمات : 4462
التقييم : 3
العمر : 27
احترام قوانين المنتدى :
 رد: اقوى قوالب الposting_body في عالم المنتديات !
رد: اقوى قوالب الposting_body في عالم المنتديات !
الشرح واضح جداً اخي مالذي لم تعرفه بالضبط كي تطلب هذا ؟؟
لا اعتقد من الصعب فهمه ^.^
لكن ممنوع ان تعطيني عضوية الأدارة لذا انتظر المشرفين او اطلب من منتدى الدعم ^.^

t-Gaming- عضو نشيط

-


عدد المساهمات : 265
التقييم : 1
احترام قوانين المنتدى :
 رد: اقوى قوالب الposting_body في عالم المنتديات !
رد: اقوى قوالب الposting_body في عالم المنتديات !
جميل , شكرآ لك ♥

Black Love- عضو نشيط

-

عدد المساهمات : 302
التقييم : 0
احترام قوانين المنتدى :
 مواضيع مماثلة
مواضيع مماثلة» [Template] قوالب معاينة المواضيع تعمل تلقائى مع اى استايل محول من vb الى احلى المنتديات
» قوالب ( index_box ) باحصائيات مميزه جدا و حصريه
» [حصريا] اقوى المداخل على احلى المنتديات مدخل عتب
» حصريا قوالب معاينة المواضيع تعمل مع اى استايل محول من فى بى الى احلى المنتديات من صنعى كامله (( الطائر الحر ))
» قوالب ثلج غير مألوفة
» قوالب ( index_box ) باحصائيات مميزه جدا و حصريه
» [حصريا] اقوى المداخل على احلى المنتديات مدخل عتب
» حصريا قوالب معاينة المواضيع تعمل مع اى استايل محول من فى بى الى احلى المنتديات من صنعى كامله (( الطائر الحر ))
» قوالب ثلج غير مألوفة
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية أحدث الصور
أحدث الصور
 من طرف
من طرف 



