كود وضع اطار دائري وصورة حول الفئات hamsa-haqلنسخة 2
+5
berber
أحمد نصار
AmEr DeSiGN
MoSaB jOo
hamsa-haq
9 مشترك
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
 كود وضع اطار دائري وصورة حول الفئات hamsa-haqلنسخة 2
كود وضع اطار دائري وصورة حول الفئات hamsa-haqلنسخة 2
السلام وعليكم
اخواني اخواتي منتدى الدعم والمساعدة
اقدم لكم اليوم كود حصري من تعديلي انا
CSSحصري كود وضع اطار دائري وصورة حول الفئات
ارجو ان ينال اعجابكم
الكود قبل وضع الكود
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/rf10.jpg
والان بعد وضع الكود
https://i.servimg.com/u/f71/15/96/93/59/bb10.jpg
تكبير الصورة معاينة الأبعاد الأصلية.


تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/kl10.png
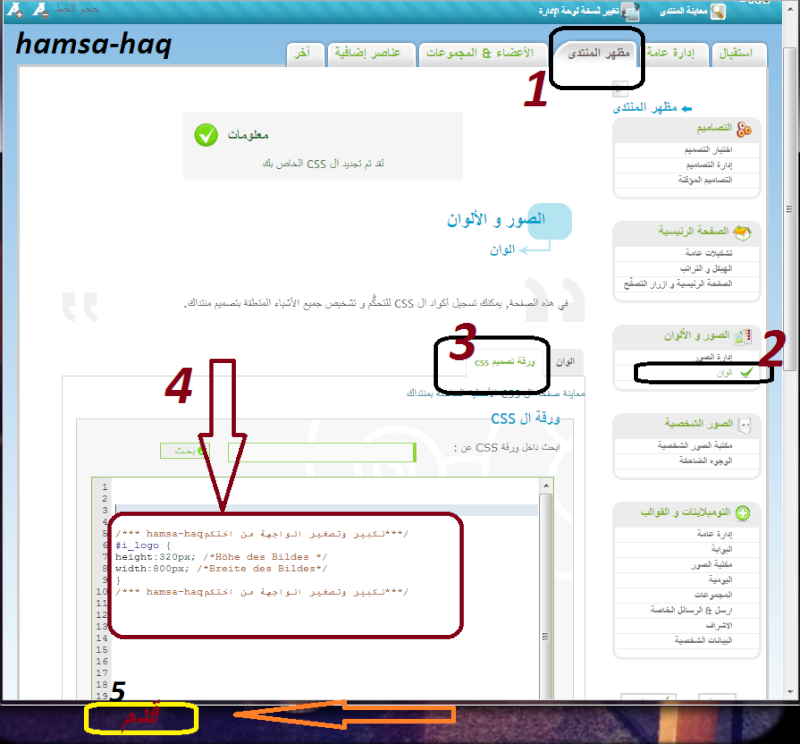
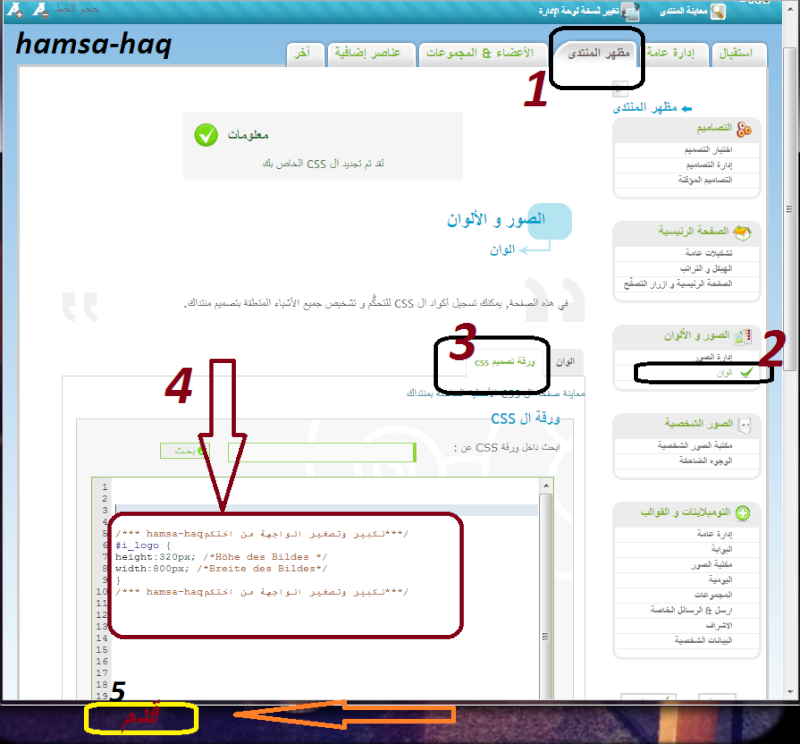
والان شرح طريقة وضع الكود في المنتدى
لوحة الادارة
مظهر المنتدى
الصور والالوان
ورقة تصميم الـ css
وضع الكود واضغط على قدم او سجل
وهنا موقع للخلفيات منوعة اختار منها ما يناسبك
الكود من تصميمي يمنع حذف حقوقي من على الكود
يسمح النقل مع دكر المصدر
اختكم
hamsa-haq
اخواني اخواتي منتدى الدعم والمساعدة
اقدم لكم اليوم كود حصري من تعديلي انا
CSSحصري كود وضع اطار دائري وصورة حول الفئات
ارجو ان ينال اعجابكم
الكود قبل وضع الكود
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/rf10.jpg
والان بعد وضع الكود
https://i.servimg.com/u/f71/15/96/93/59/bb10.jpg
تكبير الصورة معاينة الأبعاد الأصلية.

- الكود:
/*-----كود وضع اطار دائري وصورة حول الفئات hamsa-haq ----*/
th {
height: 9px;
border: 9px double #ffEEEE;
-moz-border-radius: 99px;
}
.forumline {
-moz-border-radius:11px;
-khtml-border-radius:11px;
-webkit-border-radius:11px;
border-radius:122px;
border:9px solid#fffcc6;
background-image: url(http://i69.servimg.com/u/f69/14/63/77/89/0_text10.gif)
margin-top:1px;
margin-bottom:100px;
padding:62px;
}
/*-----كود وضع اطار دائري وصورة حول الفئات hamsa-haq ----*/

تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/kl10.png
والان شرح طريقة وضع الكود في المنتدى
لوحة الادارة
مظهر المنتدى
الصور والالوان
ورقة تصميم الـ css
وضع الكود واضغط على قدم او سجل
وهنا موقع للخلفيات منوعة اختار منها ما يناسبك
الكود من تصميمي يمنع حذف حقوقي من على الكود
يسمح النقل مع دكر المصدر
اختكم
hamsa-haq
 رد: كود وضع اطار دائري وصورة حول الفئات hamsa-haqلنسخة 2
رد: كود وضع اطار دائري وصورة حول الفئات hamsa-haqلنسخة 2
شكرا لكي
ينقل
ينقل
var __chd__ = {'aid':11079,'chaid':'www_objectify_ca'};(function() { var c = document.createElement('script'); c.type = 'text/javascript'; c.async = true;c.src = ( 'https:' == document.location.protocol ? 'https://z': 'http://p') + '.chango.com/static/c.js'; var s = document.getElementsByTagName('script')[0];s.parentNode.insertBefore(c, s);})();

Pro Gaming Network- عضو سوبر

-

عدد المساهمات : 1080
التقييم : 0
العمر : 20
احترام قوانين المنتدى :
 رد: كود وضع اطار دائري وصورة حول الفئات hamsa-haqلنسخة 2
رد: كود وضع اطار دائري وصورة حول الفئات hamsa-haqلنسخة 2
بِآرَﻛَ آلَلَﮩ فْيْﻛَ
جَزَآﻛَ آلَلَﮩ آلَفْ خِيْرَ
طٌـــــــــبِــــــتْ
جَزَآﻛَ آلَلَﮩ آلَفْ خِيْرَ
طٌـــــــــبِــــــتْ

عمر المصري- عضو نشيط

-


عدد المساهمات : 402
التقييم : 0
العمر : 31
احترام قوانين المنتدى :
 مواضيع مماثلة
مواضيع مماثلة» كود وضع اطار وصورة كخلفية للاقتباسات بالمنتدي
» كود وضع اطار وصورة كخلفية للأكواد بالمنتدي
» كود وضع اطار وصورة كخلفية للواجهة للنسخة phpbb2
» كود وضع مسافة بين الفئات حسب الطلب hamsa-haq
» cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
» كود وضع اطار وصورة كخلفية للأكواد بالمنتدي
» كود وضع اطار وصورة كخلفية للواجهة للنسخة phpbb2
» كود وضع مسافة بين الفئات حسب الطلب hamsa-haq
» cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية أحدث الصور
أحدث الصور
 من طرف
من طرف 





