cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
+3
AmEr DeSiGN
MoSaB jOo
hamsa-haq
7 مشترك
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
 cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
السلام وعليكم
اخواتي اخواني اعضاء وزوار منتدى الدعم والمساعدة
اليوم اقدم كود جديد وحصري
الكود اسمه
تصغير وتكبير صورة التي على الفئات
المهم تفضل صورة توضيحية
قبل وضع الكود
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/rr10.jpg
والان بعد وضع الكود
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/r10.jpg
والان الشرح هو على قسمين
القسم الاول
ندخل لوحة الادارة
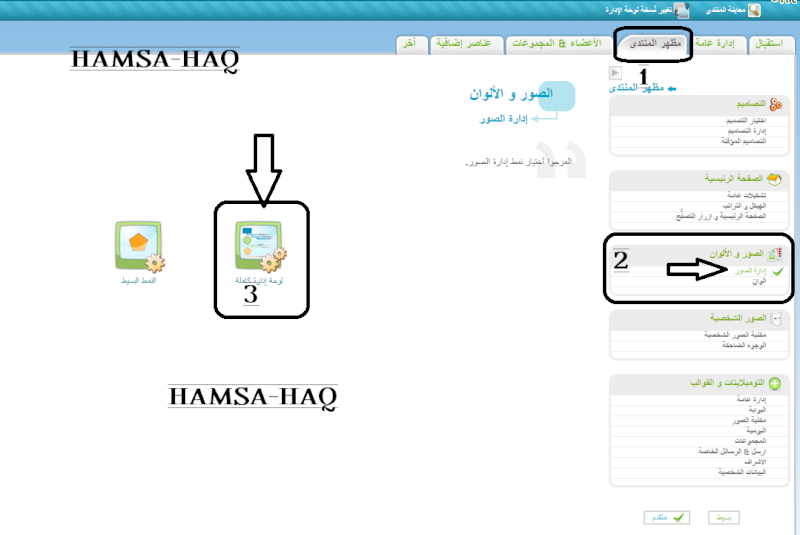
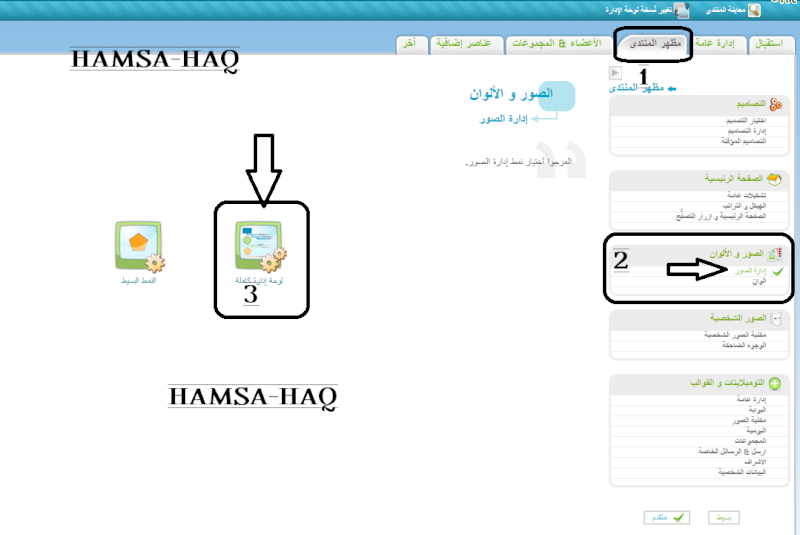
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/w510.png
مظهر المنتدى
ادارة الصور والالوان
ادارة الصور

لوحة إدارة كاملة
الصورة الخلفية للعنوان :
وهنا نختار صورة مناسبة لها

https://i.servimg.com/u/f71/15/96/93/59/w410.png
وهذا الموقع هدية لكم
ادخل الموقع من هنا واختار ما تشاء
اختار الصورة وكليك بالماوس باليمين واحفظها في جهازك وحملها الى
الصورة الخلفية للعنوان
>>>>>>>>>>>>>>>><<<<<<<<<<<<<<<<
والان شرح القسم الثاني
ندخل لوحة الادارة
مظهر المنتدى
ادارة الصور والالوان
الالوان
ورقة تصميم css
ونضع الكود ونضغط على سجل
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/w610.png
والان تفضلو كود
ملاحظة صغيرة
صغر او كبر الصورة على مزاجك فقط عدل الى الرقم هنا
وهنا عدل على الون حول الاطار
كود الوان من هنا
الكود والشرح من تصميمي
يسمح النقل مع ذكر المصدر
ويمنع حذف حقوقي من على الكود
اختكم
hamsa-haq




اخواتي اخواني اعضاء وزوار منتدى الدعم والمساعدة
اليوم اقدم كود جديد وحصري
الكود اسمه
تصغير وتكبير صورة التي على الفئات
المهم تفضل صورة توضيحية
قبل وضع الكود
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/rr10.jpg
والان بعد وضع الكود
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/r10.jpg
والان الشرح هو على قسمين
القسم الاول
ندخل لوحة الادارة
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/w510.png
مظهر المنتدى
ادارة الصور والالوان
ادارة الصور
لوحة إدارة كاملة
الصورة الخلفية للعنوان :
وهنا نختار صورة مناسبة لها

https://i.servimg.com/u/f71/15/96/93/59/w410.png
وهذا الموقع هدية لكم
ادخل الموقع من هنا واختار ما تشاء
اختار الصورة وكليك بالماوس باليمين واحفظها في جهازك وحملها الى
الصورة الخلفية للعنوان
>>>>>>>>>>>>>>>><<<<<<<<<<<<<<<<
والان شرح القسم الثاني
ندخل لوحة الادارة
مظهر المنتدى
ادارة الصور والالوان
الالوان
ورقة تصميم css
ونضع الكود ونضغط على سجل
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f71/15/96/93/59/w610.png
والان تفضلو كود
- الكود:
/*---- گود تعريض وتصغير صورة آسم آلآقسآم-hamsa-haq ----*/
th {
height: 124px;
border: 9px double #ffEEEE;
-moz-border-radius:3px;
-khtml-border-radius:3px;
-webkit-border-radius:3px;
border-radius:22px;
border:3px solid#cc9933;
}
/*---- گود تعريض وتصغير صورة آسم آلآقسآمنها-hamsa-haq ----*/
ملاحظة صغيرة
صغر او كبر الصورة على مزاجك فقط عدل الى الرقم هنا
height: 124px
وهنا عدل على الون حول الاطار
border: 9px double #ffEEEE;
كود الوان من هنا
الكود والشرح من تصميمي
يسمح النقل مع ذكر المصدر
ويمنع حذف حقوقي من على الكود
اختكم
hamsa-haq




 رد: cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
رد: cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
موضوع مميز وجميل بارك الله فيك
واصل ابداعك
واصل ابداعك
 رد: cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
رد: cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
شكرا لك ينقل http://www-1nachr.forumaroc.net/

fouad6225- عضو جديد

-

عدد المساهمات : 13
التقييم : 0
احترام قوانين المنتدى :

Pro Gaming Network- عضو سوبر

-

عدد المساهمات : 1080
التقييم : 0
العمر : 20
احترام قوانين المنتدى :
 رد: cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
رد: cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
بِآرَﻛَ آلَلَﮩ فْيْﻛَ
جَزَآﻛَ آلَلَﮩ آلَفْ خِيْرَ
طٌـــــــــبِــــــتْ
جَزَآﻛَ آلَلَﮩ آلَفْ خِيْرَ
طٌـــــــــبِــــــتْ

عمر المصري- عضو نشيط

-


عدد المساهمات : 402
التقييم : 0
العمر : 31
احترام قوانين المنتدى :
 مواضيع مماثلة
مواضيع مماثلة» CSS كود تكبير اسم الاعضاء في جميع المساهمات(hamsa-haq)
» كود وضع مسافة بين الفئات حسب الطلب hamsa-haq
» cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
» كود وضع اطار دائري وصورة حول الفئات hamsa-haqلنسخة 2
» CSSكود لوضع اطاراسفل كل فئة حسب القياس والون الذي تريده للنسخة 3(hamsa-haq)
» كود وضع مسافة بين الفئات حسب الطلب hamsa-haq
» cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
» كود وضع اطار دائري وصورة حول الفئات hamsa-haqلنسخة 2
» CSSكود لوضع اطاراسفل كل فئة حسب القياس والون الذي تريده للنسخة 3(hamsa-haq)
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية أحدث الصور
أحدث الصور
 من طرف
من طرف 


