cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
+9
AmEr-Dz
فالكون
C.RONALDO
يطو عبدالرحمن
AmEr DeSiGN
منة غنيم
وسام للكومبيوتر
dourjan
hamsa-haq
13 مشترك
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
 cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
بسم الله الرحمن الرحيم
والسلام وعليكم ورحمة الله وبركاته
اخواني اخواتي اعضاء وزوار مركز الاعتمادات العربي اهلا ومرحبا بكم
اخواني اليوم اقدم كود جديد ومميز عسى ان ينال اعجابكم
الكود هو عبارة عن شكل جديد لاقسام الفرعية في المنتدى
صورة توضيحية للكود

https://i.servimg.com/u/f58/15/96/93/59/c10.jpg
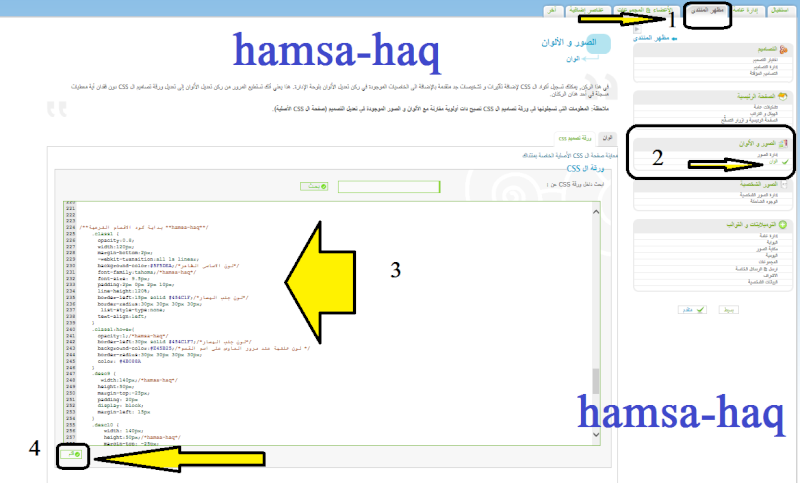
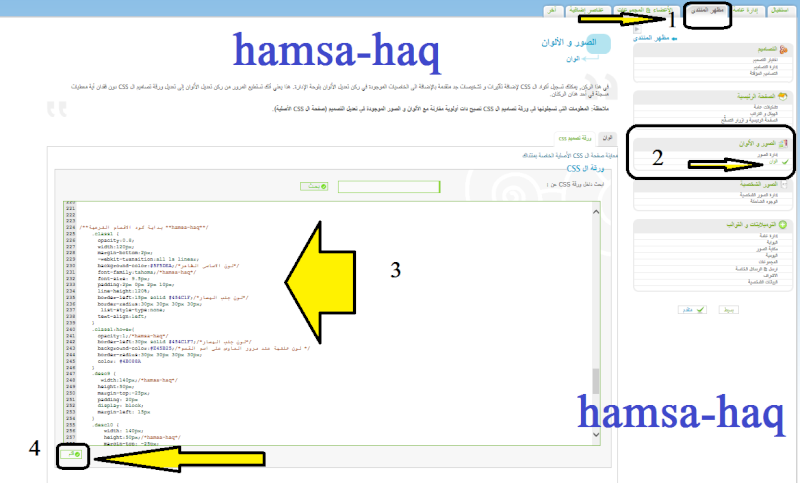
والان ننسخ هذا الكود ونضعه في ورقة ال css
/**بداية كود الاقسام الفرعية **hamsa-haq**/
.class1 {
opacity:0.8;
width:120px;
margin-bottom:2px;
-webkit-transition:all 1s linear;
background-color:#5F5DEA;/*لون الاساسي الظاهر*/
font-family:tahoma;/*hamsa-haq*/
font-size: 9.5px;
padding:2px 0px 2px 10px;
line-height:120%;
border-left:15px solid #454C1F;/*لون جنب اليسار*/
border-radius:30px 30px 30px 30px;
list-style-type:none;
text-align:left;
}
.class1:hover{
opacity:1;/*hamsa-haq*/
border-left:30px solid #454C1F7;/*لون جنب اليسار*/
background-color:#E45B25;/*لون خلفية عند مرور الماوس على اسم القسم */
border-radius:30px 30px 30px 30px;
color: #4B088A
}
.desc9 {
width:140px;/*hamsa-haq*/
height:50px;
margin-top:-25px;
padding: 20px
display: block;
margin-left: 15px
}
.desc10 {
width: 140px;
height:50px;/*hamsa-haq*/
margin-top: -25px;
padding: 10px;
display: block;
}
/*نهاية كود الاقسام الفرعية**hamsa-haq**/
والان الخطوة الثانية
والان ننسخ هذا الكود من هنا
<table>
<tbody>
<tr>
<td>
<div class="desc10">
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
</div>
</td>
<td>
<div class="desc9">
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
</div>
</td>
</tr>
</tbody>
</table>
ندخل الى هذا الرابط وهو عبارة عن محرر الاكواد ونستفيد منه لاجل فحص الاكواد
http://alhoub.arab.st/h1-page
ونضعه في الكود اعلاه ونعدل على روابط الكودوبعد ان وضعنا الكود في المحرر
نذهب الى اي قسم فيه عدة اقسام فرعية
مثلا قسم اكواد الهتمل
وهذا رابطه في منتداي
http://www.hamsahaq.com/f4-montada
انسخه واضعه في الكود الذي وضعته في المحرر
وراح يكون بهذا الشكل
<div class="class1">
<a href="http://www.hamsahaq.com/f4-montada"><span style="color: #C2E31C; font-weight: bold;">HTMLاكواد</span></a><br />
</div>
وكل ما اريد ان اضيف اقسام جديدة زيادة عن ما وضعته انا في الكود راح تضيف عليه هذا الكود
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
وبعد ان انتهينا من وضع الروابط واسم القسم ننسخ الكود ونضعه في وصف القسم
ندخل لوحة الادارة
ادارة عامة
منتدى
المنتديات والفئات
وصف الفئة او القسم ونضع فيه الكود الذي جهزناه سابقا في المحرر
ونضغط على سجل

https://i.servimg.com/u/f58/15/96/93/59/bb10.png

https://i.servimg.com/u/f58/15/96/93/59/n11.png
وهكذا حصلنا على شكل جميل ومميز لتسميات كل قسم
يسمح بنقل الموضوع مع ذكر المصدر وعدم حذف حقوقي من على الكود
والان لي طلب صغير عندكم
ارجو منكم الدعاء لي بالشفاء والرحمة للوالدي
اختكم بالله همسة حق
hamsa-haq
المصدر معهد همسة حق للدعم الاكواد
والسلام وعليكم ورحمة الله وبركاته
اخواني اخواتي اعضاء وزوار مركز الاعتمادات العربي اهلا ومرحبا بكم
اخواني اليوم اقدم كود جديد ومميز عسى ان ينال اعجابكم
الكود هو عبارة عن شكل جديد لاقسام الفرعية في المنتدى
صورة توضيحية للكود

https://i.servimg.com/u/f58/15/96/93/59/c10.jpg
والان ننسخ هذا الكود ونضعه في ورقة ال css
/**بداية كود الاقسام الفرعية **hamsa-haq**/
.class1 {
opacity:0.8;
width:120px;
margin-bottom:2px;
-webkit-transition:all 1s linear;
background-color:#5F5DEA;/*لون الاساسي الظاهر*/
font-family:tahoma;/*hamsa-haq*/
font-size: 9.5px;
padding:2px 0px 2px 10px;
line-height:120%;
border-left:15px solid #454C1F;/*لون جنب اليسار*/
border-radius:30px 30px 30px 30px;
list-style-type:none;
text-align:left;
}
.class1:hover{
opacity:1;/*hamsa-haq*/
border-left:30px solid #454C1F7;/*لون جنب اليسار*/
background-color:#E45B25;/*لون خلفية عند مرور الماوس على اسم القسم */
border-radius:30px 30px 30px 30px;
color: #4B088A
}
.desc9 {
width:140px;/*hamsa-haq*/
height:50px;
margin-top:-25px;
padding: 20px
display: block;
margin-left: 15px
}
.desc10 {
width: 140px;
height:50px;/*hamsa-haq*/
margin-top: -25px;
padding: 10px;
display: block;
}
/*نهاية كود الاقسام الفرعية**hamsa-haq**/
والان الخطوة الثانية
والان ننسخ هذا الكود من هنا
<table>
<tbody>
<tr>
<td>
<div class="desc10">
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
</div>
</td>
<td>
<div class="desc9">
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
</div>
</td>
</tr>
</tbody>
</table>
ندخل الى هذا الرابط وهو عبارة عن محرر الاكواد ونستفيد منه لاجل فحص الاكواد
http://alhoub.arab.st/h1-page
ونضعه في الكود اعلاه ونعدل على روابط الكودوبعد ان وضعنا الكود في المحرر
نذهب الى اي قسم فيه عدة اقسام فرعية
مثلا قسم اكواد الهتمل
وهذا رابطه في منتداي
http://www.hamsahaq.com/f4-montada
انسخه واضعه في الكود الذي وضعته في المحرر
وراح يكون بهذا الشكل
<div class="class1">
<a href="http://www.hamsahaq.com/f4-montada"><span style="color: #C2E31C; font-weight: bold;">HTMLاكواد</span></a><br />
</div>
وكل ما اريد ان اضيف اقسام جديدة زيادة عن ما وضعته انا في الكود راح تضيف عليه هذا الكود
- الكود:
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
<div class="class1">
<a href="رابط القسم"><span style="color: #C2E31C; font-weight: bold;"> اسم القسم </span></a><br />
</div>
وبعد ان انتهينا من وضع الروابط واسم القسم ننسخ الكود ونضعه في وصف القسم
ندخل لوحة الادارة
ادارة عامة
منتدى
المنتديات والفئات
وصف الفئة او القسم ونضع فيه الكود الذي جهزناه سابقا في المحرر
ونضغط على سجل

https://i.servimg.com/u/f58/15/96/93/59/bb10.png

https://i.servimg.com/u/f58/15/96/93/59/n11.png
وهكذا حصلنا على شكل جميل ومميز لتسميات كل قسم
يسمح بنقل الموضوع مع ذكر المصدر وعدم حذف حقوقي من على الكود
والان لي طلب صغير عندكم
ارجو منكم الدعاء لي بالشفاء والرحمة للوالدي
اختكم بالله همسة حق
hamsa-haq
المصدر معهد همسة حق للدعم الاكواد
 رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
وهذا موقع للرموز الالوان
موقع رموز الالوان +محرر الاكواد
موقع رموز الالوان +محرر الاكواد
 رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
ما شاء الله على اكوادك اختي الكلايمة
دائما اكوادك مميزة
جزاك الله كل خير
تم التقيم
دائما اكوادك مميزة
جزاك الله كل خير
تم التقيم

dourjan- عضو جديد

-

عدد المساهمات : 192
التقييم : 0
احترام قوانين المنتدى :
 رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
جزاكى الله خيرا كود روعة سلمت أناملك

منة غنيم- عضو جديد

-

عدد المساهمات : 38
التقييم : 0
احترام قوانين المنتدى :
 رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
دايما متألق
شكرا لك وجزاك الله الف الف خير :;وردة حمراء ه:
شكرا لك وجزاك الله الف الف خير :;وردة حمراء ه:
 رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
بـﺂ̲ږڳ ﺂ̲ﻟ̲ﻟ̲ﮬ̲̌ﮧ ﻓ̲يےڳ
ﺳ̲ﻟ̲ﻣ̲ﺗ̲ يےﺩ̲ﺂ̲ڳ
ﺩ̲ﻣ̲ﺗ̲ بـخيےږ
ﺳ̲ﻟ̲ﻣ̲ﺗ̲ يےﺩ̲ﺂ̲ڳ
ﺩ̲ﻣ̲ﺗ̲ بـخيےږ

زائر- زائر
 رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
شكرا [على] الموضوع تستاهل تقييم و تشجيع [على]
المجهودات الرائعة
المجهودات الرائعة

AmEr-Dz- عضو سوبر

-


عدد المساهمات : 6639
التقييم : 4
العمر : 29
احترام قوانين المنتدى :
 رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
]جزآڪ آللهـّ آلف خيّر علىّـآ آلموٍِضوٍِع آلمفيد وٍِ آلرآئع
بآرٍِڪ آللهـّ فيڪ وٍِآنآلڪ ڪل مآآفي بآلڪ وٍِآبعدڪ عن
ڪل شرٍِ وٍِحسد وحقد وآدخلڪ من فسيح جنآتهـّ يآآرب
 رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
شكر جزيلا للطرح القيم
ننتظر المزيد من ابداع مواضيعك الرائعة
تحياتي وتقديري لك

El Desha El Hlawany1- عضو جديد

-


عدد المساهمات : 103
التقييم : 0
العمر : 27
احترام قوانين المنتدى :
 رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
شكرا لك على ما قدمته لنا
تقبل مروري
تقبل مروري

nadija- عضو سوبر

- عدد المساهمات : 2579
التقييم : 6
احترام قوانين المنتدى :
 رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
رد: cssكود الاقسام الفرعية بالشكل الجديد مقدم من hamsa-haq
موضوع رائع
وطرح مميز
تسلم الايادي
تحياتي

abuahmad- عضو نشيط

- عدد المساهمات : 362
التقييم : 0
احترام قوانين المنتدى :
 مواضيع مماثلة
مواضيع مماثلة» تومبيلات كود وضع احصائيات للمنتدى بالشكل الجديد 2014(hamsa-haq)
» cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
» CSSكود لوضع اطاراسفل كل فئة حسب القياس والون الذي تريده للنسخة 3(hamsa-haq)
» كود وضع لقب للمديرالمنتدى واختيار الون المناسب له مقدم من*hamsa-haq*
» شريط الاهدائات بالشكل الجديد من تعديلي
» cssكود تكبير وتصغير صورة التي عليها اسماء الفئات hamsa-haq
» CSSكود لوضع اطاراسفل كل فئة حسب القياس والون الذي تريده للنسخة 3(hamsa-haq)
» كود وضع لقب للمديرالمنتدى واختيار الون المناسب له مقدم من*hamsa-haq*
» شريط الاهدائات بالشكل الجديد من تعديلي
مركز الإعتمادات العربى :: دعم وتطوير المواقع و المنتديات :: ملتقى الدعم و التطوير :: قسم الاكواد و التقنيات
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية أحدث الصور
أحدث الصور
 من طرف
من طرف 



